
This module replaces Scriptor's native Markdown editor with the Quill rich text editor. Quill is a free, open-source WYSIWYG editor designed for the modern web. Its modular architecture and expressive API make it highly customizable to suit any requirements.
Module Description
By default, Scriptor provides a Markdown editor for creating page content. However, Markdown may not be everyone's preferred format, and there are situations where rich, visual content control is necessary. The Quill Content Editor module offers a solution by replacing Scriptor's native Markdown editor. It is compatible with Scriptor version 1.4.6 and higher.

Instructions for Installing the Quill Module
Follow these steps to install the Quill module:
- Download the zip file and extract its contents.
- Upload the entire "Quill" folder to your server in the directory
site/modules/. - Log in to the Scriptor editor area.
- Click on "Modules" in the menu.
- Find the Quill module in the list and click on the "Install" button.
Once the installation is complete, you will be able to use the Quill Content Editor instead of the native Markdown editor. Follow these steps to verify if the installation was successful:
- Log in to the Scriptor editor area.
- Open a page that you want to edit.
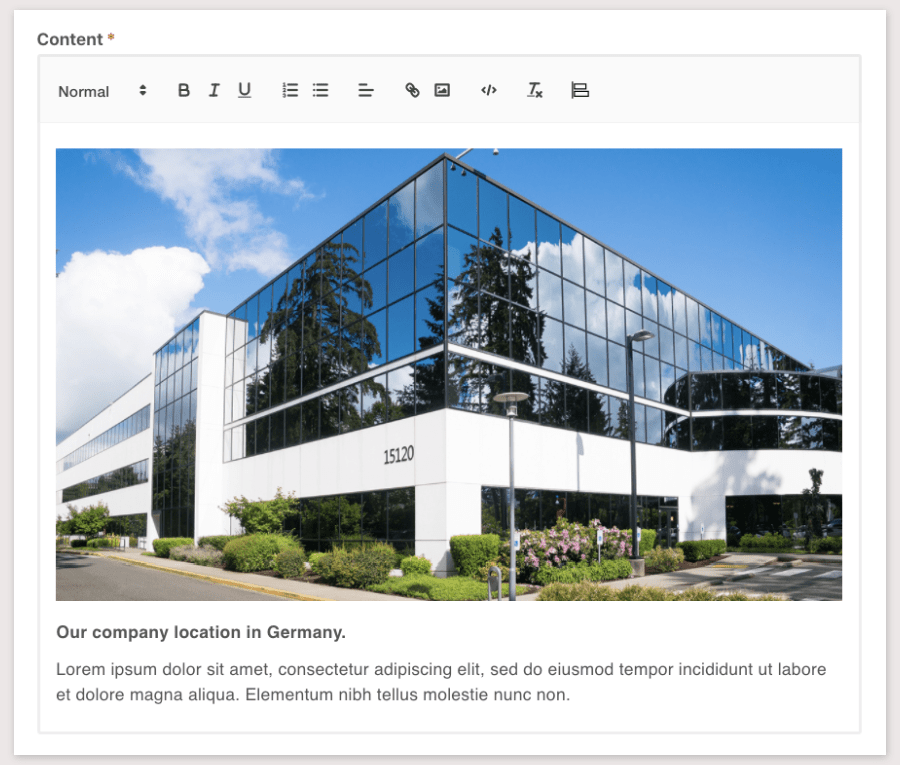
- If the installation was successful, you should see the Quill editor interface instead of the default editor.
- Begin editing the page using the rich text editing features provided by Quill.
If you encounter any issues during the installation or if the Quill editor does not appear as expected, please double-check the installation steps and ensure that the module files are placed in the correct directory.
CSS
To ensure that the formatting in the "Edit Page" section of your Scriptor editor matches the appearance of your content on the frontend website, you need to adjust the stylesheet of your frontend theme. Here are some CSS classes that you may need to modify:
.ql-align-center {
/* CSS rules for center-aligned content */
}
.ql-align-right {
/* CSS rules for right-aligned content */
}
.ql-align-justify {
/* CSS rules for justified content */
}
.ql-syntax {
/* CSS rules for syntax-highlighted code blocks */
}
.ql-float-left {
/* CSS rules for floating content to the left */
}By adjusting these CSS classes, you can customize the styling of the content created with the Quill editor to match your frontend theme's design and layout. Make the necessary modifications in your stylesheet to achieve the desired visual consistency between the editor and the frontend.
Minimum requirements
Last Updated: 2023-06-21
Quill Content Editor: 1.5.1
